Редактирование layout teazer zoo
Путь к шаблону имеет вид типа:
domen.ru/administrator/index.php?option=com_zoo&controller=manager&task= assignements&group=business&type=organization &path=media%252Fzoo %252Fapplications%252Fbusiness%252F templates%252Fuikit&layout=teaser
где group business и applications business имя приложения zoo. templates -шаблон выбраный в настройка zoo, layout=teaser редактируемый layout.
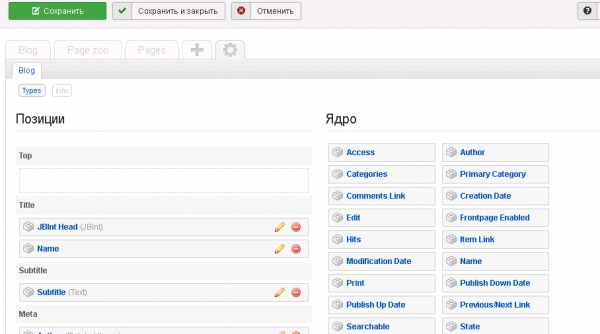
В пункте "Позиции" показаны все элелементы которые будут выводится в полной версии материала (layout teaser). Порядок и id элементов будут сохранятся в файле:
\media\zoo\applications\blog\templates\default\renderer\item\positions.config
в формате типа JSON и имеют такой вид:
...
"blog.article.full": {
"title": {
"0": {
"showlabel": "0",
"altlabel": "",
"template": "default.php",
"separated_by": "separator=[ ]",
"element": "ab969b06-c62a-43c0-a4ae-e1d39d29eb3d"
},
"1": {
"showlabel": "0",
"altlabel": "",
"link_to_item": "0",
"element": "_itemname"
}
},
"subtitle": {
"0": {
"showlabel": "0",
"altlabel": "",
"separated_by": "separator=[, ]",
"element": "08795744-c2dc-4a68-8252-4e21c4c4c774"
}
},
...
где blog.article.full это "application-name.type-name.layout-name.
title и subtitle позиции, в них и содержится последовательность и информация о материале.
Остальные пункты показывают какие элементы могут быть добавлены в вывод.
Вывод полей в файле /media/zoo/applications/myapp/elements/mycustomelement/mycustomelemnt.xml отвечает узел(node): <params group="render">